とりあえず、動作するようにしてみましょう。ここでは、必要最低限の設定をご案内します。詳細については、「詳細設定」をご覧ください。では、はじめましょう。
- Perlパス設定
- CGIをサーバに設置する
- セットアップ開始
- CGI動作確認
- 解析タグの仕込み
CGIをサーバで実行させるためには、CGIファイルの1行目にPerlのパスを記述する必要があります。accディレクトリ内に setup.cgi というファイルがあります。
テキストエディタで setup.cgi を開いてください。1行目に次のコードが記述されています。
#!/usr/bin/perl
この行を、お使いのプロバイダー、もしくはレンタルサーバ業者の指定通りに修正してください。通常、ほとんどのレンタルサーバでは書き直す必要はありません。
レンタルサーバ業者の指定と異なる場合のみ、書き直して下さい。
もしご利用のサーバのPerlのパスが /usr/local/bin/perl であれば、#!/usr/local/bin/perl と書き直します。
パスの先頭に #! を入れ忘れることがないよう注意してください。
書き直したら、保存してください。ただし、保存する際には、改行コードを LF としてください。
なお、本CGI関連ファイルの文字コードはUTF-8です。CGIファイルをテキストでぃたで開く場合は、必ずUTF-8対応のテキストエディタを使ってください。また、保存する際にも、UTF-8で保存してください。
以下の手順に従って、CGIをサーバに設置してください。
▼ 手順1. 転送先
accディレクトリをまるごと、CGIが実行できる領域にFTPソフトを使ってアップロードしてください。
サーバにアップロードする際にはFTP専用ソフトを使ってください。
ホームページ作成ソフトについているFTP転送機能を使うと、CGI関連ファイルが書き換えられてしまう可能性があり、正しく動作しませんので、注意してください。
もし、ご利用のサーバで、cgi-bin といった名前の特定のディレクトリでしかCGIが実行できない場合には、accディレクトリ内にある images は転送しないでください。
この場合、別途、images ディレクトリを、HTMLファイルが画像ファイルを設置する場所にアップロードしてください。
▼ 手順2. パーミッションの変更
アップロードが完了したら、accディレクトリ内にある setup.cgi のパーミッションを、レンタルサーバ事業者指定のパーミッションに変更してください。
どのサーバでもおおむね 704 もしくは 705 でCGIが動作します。
ブラウザーで、先ほどアップロードした accディレクトリ内の setup.cgi にアクセスしてください。そして、以下の手順に従って、セットアップを進めてください。
▼ Step 1. イメージディレクトリURLの設定
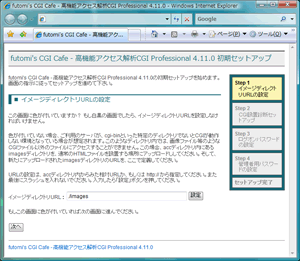
setup.cgiにアクセスすると、ご利用のサーバによって次の4通りのいずれかの画面が表示されます。表示される画面に応じて対処方法が異なります。
● パターン 1.
多くのレンタルサーバでは、左の画面が表示されます。この画面が表示された場合は、画面下の「次へ」ボタンを押して
Step 2 に進んでください。
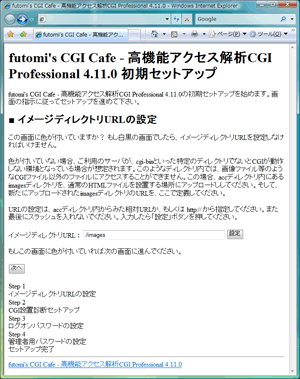
● パターン 2.
高機能アクセス解析CGIの画像ディレクトリ images のパスが正しく認識できなかった場合は、左の画面が表示されます。
cgi-binといった特定のディレクトリでないとCGIが動作しない環境となっている場合は、この画面が表示されます。このようなディレクトリ内では、画像ファイル等のようなCGIファイル以外のファイルにアクセスすることができません。
CGI関連ファイルをサーバにアップロードした際に、imagesディレクトリを別の場所にアップロードした場合は、この画面の「イメージディレクトリURL」欄にimagesディレクトリのURLを指定して「設定」ボタンを押してください。別途、imagesディレクトリを通常のHTMLファイルを設置する場所にアップロードしていない場合は、事前にimagesディレクトリを別途アップロードしておいてください。
イメージディレクトリURLの設定は、accディレクトリ内からみた相対URLか、もしくは http:// から指定してください。また最後にスラッシュを入れないでください。
イメージディレクトリのURLが正しく設定されると、パターン 1.の画面に変わります。パターン1の画面になるまでは「次へ」のボタンは押さないでください。
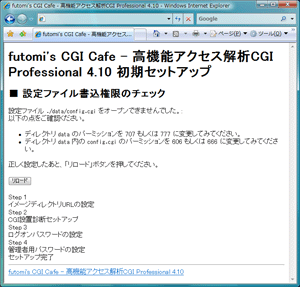
● パターン 3.
CGIがファイル所有者以外の権限で実行されるサーバ環境の場合、左の画面が表示されます。
現段階では、CGIの設定ファイルへの書き込みができず、CGIをセットアップすることができません。
画面に表示されているとおり、以下の設定を行ってください。
- ディレクトリ data のパーミッションを 707 もしくは 777 に変更してみてください。
- ディレクトリ data 内の config.cgi のパーミッションを 606 もしくは 666 に変更してみてください。
上記設定を行った後、「リロード」ボタンを押してください。正しく設定されていれば、パターン1の画面が表示されますので、そのまま画面の指示に従ってセットアップを進めてください。
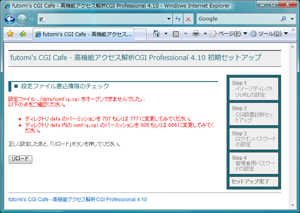
● パターン 4.
CGIがファイル所有者以外の権限で実行されるサーバ環境で、かつ、CGIがcgi-binといった所定のディレクトリでしか動作しない環境の場合、左の画面が表示されます。
現段階では、CGIの設定ファイルへの書き込みができず、CGIをセットアップすることができません。
画面に表示されているとおり、以下の設定を行ってください。
- ディレクトリ data のパーミッションを 707 もしくは 777 に変更してみてください。
- ディレクトリ data 内の config.cgi のパーミッションを 606 もしくは 666 に変更してみてください。
上記設定を行った後、「リロード」ボタンを押してください。正しく設定されていれば、パターン2の画面が表示されますので、そのまま画面の指示に従ってセットアップを進めてください。
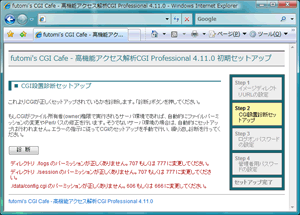
▼ Step 2. CGI設置診断セットアップ
このステップでは、CGIファイルの設置状況を診断します。下の画面が表示されたら、「診断」ボタンを押してください。
もしCGIがファイル所有者権限で実行されるサーバ環境であれば、自動的にファイルパーミッションの変更やPerlパスの修正を行います。そうでないサーバ環境の場合は、自動的にセットアップは行われません。エラーの指示に従ってCGIのセットアップを手動で行い、繰り返し診断を行ってください。
「診断」ボタンを押して、正常にセットアップが完了すると、左の画面のように、画面下に「次へ」ボタンが表示されます。「次へ」ボタンを押して、
Step3へ進んでください。
左の画面のように、エラーメッセージが表示されたら、メッセージにしたがって設定を行ってください。設定したら再度「診断」ボタンを押してください。エラーが表示されなくなるまで繰り返しこの作業を行ってください。
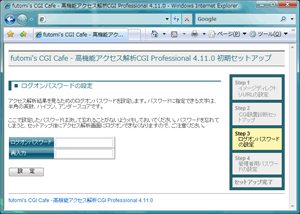
▼ Step 3. ログオンパスワードの設定
アクセス解析結果を見るためのログオンパスワードを設定します。パスワードに指定できる文字は、半角の英数、ハイフン、アンダースコアです。ここで設定したパスワードは決して忘れることがないようメモしておいてください。パスワードを忘れてしまうと、セットアップ後にアクセス解析画面にログオンできなくなりますので、ご注意ください。
ログオンパスワードを画面の2箇所に入力して「設定」ボタンを押してください。正常に登録されればStep4の画面が表示されます。
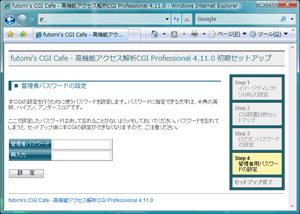
▼ Step 4. 管理者用パスワードの設定
本CGIの設定を行うために使う管理者用パスワードを設定します。パスワードに指定できる文字は、半角の英数、ハイフン、アンダースコアです。
ここで設定したパスワードは決して忘れることがないようメモしておいてください。パスワードを忘れてしまうと、セットアップ後に本CGIの設定ができなくなりますので、ご注意ください。
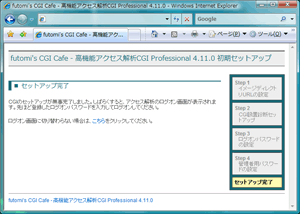
●セットアップ完了画面
管理者用パスワードを画面の2箇所に入力して「設定」ボタンを押してください。正常に登録されればセットアップ完了画面が表示されます。これでセットアップは完了です。
この画面が表示されてからしばらくすると、高機能アクセス解析CGIのログオン画面が表示されます。引き続き「CGI動作確認」に進んでください。
CGIセットアップが完了すると、高機能アクセス解析CGIのログオン画面(acc.cgi)が表示されます。この画面(acc.cgi)が今度アクセス解析の結果を閲覧する際の入り口のページとなります。ページアドレスを控えておくか、ブックマークに追加しておくことをお勧めします。
●ログオン画面
セットアップのStep3で設定したログオンパスワードを入力してログオンしてください。ログオンが完了すると、解析画面が表示されます。
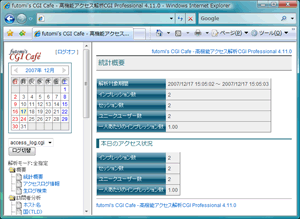
●解析画面
統計概要の画面が表示されますが、ページビュー等の値が1以上になっていれば正常にCGIが動作していることを表します。
もし統計概要のページが表示されず、エラーメッセージが表示された場合は、CGIのセットアップが正常に完了していない可能性があります。
この場合は、acclog.cgi に直接ブラウザーでアクセスしてみてください。正常にCGIがセットアップされていれば真っ白な画面になるはずです。
何かしらのエラーメッセージが表示されるようであれば、エラーの指示に従って対処してください。
では、引き続き「解析タグの仕込み」に進んでください。
解析したいページには、解析タグを書き込んでおく必要があります。以下の説明にしたがって、解析タグを書き込んでください。
▼ bodyタグ内に解析タグ用JavaScriptを直接記述する方法
まず、前提として本 CGI のロギング用 CGI 「acclog.cgi」の URL が
http://www.example.jp/acc/acclog.cgi
だとします。解析したいページの <body> ~ </body> の間であれば何処でも結構ですので、以下の内容を書き加えてください。
<script type="text/javascript">
<!--
document.write("<img src='http://www.example.jp/acc/acclog.cgi?");
document.write("referrer="+document.referrer+"&");
document.write("width="+screen.width+"&");
document.write("height="+screen.height+"&");
document.write("color="+screen.colorDepth+"'>");
// -->
</script>
http://www.example.jp/acc/acclog.cgi の部分は、ご利用の環境にあわせて必ず変更してください。
▼ headタグ内に解析タグ用jsファイルをロードする方法
ご利用のサイトがXHTMLで作成されいるなどの理由でJavaScriptコードをHTML内に直接記述したくない場合は、jsファイルをheadタグ内に埋め込むことが可能です。
accフォルダー内に acctag-sample.js があります。このファイルの名前を acctag.js に変更してください。そして acctag.jsをテキストエディタで開いてください。9行目あたりにacclog.cgiのURLを定義する箇所があります。
var acclog_cgi_url = 'http://www.example.jp/acc/acclog.cgi';
http://www.example.jp/acc/acclog.cgi の部分をご利用の環境に書き換えて、accフォルダー直下にアップロードしてください。
解析したい各ページでは、acctag.jsをロードするよう、headタグ内に以下のscriptタグを記述してください。
<script type="text/javascript" src="http://www.example.jp/acc/acctag.js"></script>
http://www.example.jp/acc/acctag.js の部分はご利用の環境に置き換えてください。
▼ 携帯電話(i-mode、EZweb、SoftBank)用のページの場合
i-mode、EZweb、SoftBank用のページでは JavaScriptが使えないため、解析タグの記述内容が異なります。解析したいページのURLが、
http://www.example.jp/thispage.html
だとします。このページHTMLの <body> ~ </body> の間であれば何処でも結構ですので、以下の内容を書き加えてください。
<img src="http://www.example.jp/acc/acclog.cgi?guid=ON&url=http://www.example.jp/thispage.html">
| ※ |
Ver 4.11.2 から、新たに guid=ON& が追加されています。Ver 4.11.1 以前からご利用だった場合は、各ページに貼り付けてある解析タグを修正してください。 |
| ※ |
携帯電話の場合、アクセス元分析の解析ができませんので、ご了承ください。 |
解析タグの仕込が完了したら、そのページにブラウザーで何度かアクセスしてみてください。その後、acc.cgi にブラウザーでアクセスして解析結果をご覧ください。ちゃんと、アクセスした分、カウントされていますか? もし解析されていないようでしたら、解析タグに記述する URL が間違っている可能性があります。もう一度、確認してみてください。
以上で高機能アクセス解析CGI Professional版のインストール作業は終わりです。高機能アクセス解析CGIは、ご利用の環境にあわせて、さまざまなオプション設定を用意しています。詳細は、「詳細設定」をご覧ください。